Mask là gì , Cách tạo layer mask , Vector Mask, Paths and Shapes
Bạn có thể tạo các minh hoạ đơn giản về việc sử dụng đường dẫn vector
trong Adobe Photoshop hoặc Adobe ImageReady. Làm việc với vector cho phép bạn tạo các hình dạng, mà bạn có thể tô hoặc vẽ và sử dụng mặt nạ vector để điều khiển những gì bạn muốn thể hiện trên ảnh. Bài học này sẽ hướng dẫn bạn sử dụng vector shapes và vector masks.
Trong bài học này, bạn sẽ được học để làm như sau :
· Phân biệt giữa đồ hoạ bitmap và đồ hoạ vector.
· Vẽ và soạn thảo các lớp hình dạng và lớp đường dẫn.
· Mô tả và sử dụng các hình ảnh thu nhỏ và liên kết biểu tượng cho một lớp hình dạng.
· Tạo các lớp hình dạng phức tạp bằng cách kết hợp hoặc loại trừ các hình dạng khác nhau.
· Kết hợp các đường dẫn vector để tạo một hình dạng (shape).
· Sử dụng chế độ soạn thảo để thêm và soạn thảo một lớp văn bản.
· Sử dụng một lớp văn bản để tạo một work path. (?)
· Sử dụng một work path để tạo mặt nạ vector.
· Load và áp dụng các lớp hình dạng tự chọn.
Về các ảnh bitmap và đồ hoạ vector.
Trước khi làm việc với các hình dạng vector và đường dẫn vector, thì điều quan trọng là bạn phải hiểu sự khác biệt cơ bản giữa hai phạm trù chính trong đồ hoạ máy tính : ảnh bitmap và đồ hoạ vector. Bạn có thể sử dụng Photoshop và ImageReady để làm việc với các loại đồ hoạ; hơn nữa bạn có thể kết hợp cả bitmap và dữ liệu vector trong một file ảnh riêng lẻ.
Các ảnh bitmap, về mặt kĩ thuật được gọi là : ảnh raster, được dựa trên một lưới các màu được biết như các điểm ảnh. Mỗi một điểm ảnh được gán một giá trị định vị và giá trị mầu đặc biệt. Trong khi làm việc với các ảnh bitmap, bạn sẽ soạn thảo các nhóm những điểm ảnh hơn là các đối tượng hoặc các hình dạng. Vì đồ hoạ bitmap có thể miêu tả các thay đổi tinh tế của bóng và mầu sắc, chúng thích hợp để giữ cho hình ảnh có các mức độ (của ánh sáng) liên tục như là các bức ảnh hoặc các hình minh hoạ được tạo từ các chương trình xử lý ảnh. Một điều không tiên tiến của đồ hoạ bitmap là chúng chứa một số cố định của các điểm ảnh. Kết quả là chúng có thể mất chi tiết và xuất hiện răng cưa khi co dãn trên màn hình hoặc chúng sẽ được in ra với độ phân giải thấp hơn so với độ phân giải mà chúng đã được đặt.
Đồ hoạ vector được tạo bởi các đường thẳng và các đường cong định nghĩa bởi các đối tượng toán học được gọi là vector. Đồ hoạ này giữ tính chất giòn (?) để chúng có thể di chuyển, thay đổi kích thước hoặc có thể thay đổi mầu sắc. Đồ hoạ vector thích hợp với các kiểu minh hoạ và các đồ hoạ như là các logo mà có thể co dãn với các kích thước khác nhau.
Bắt đầu
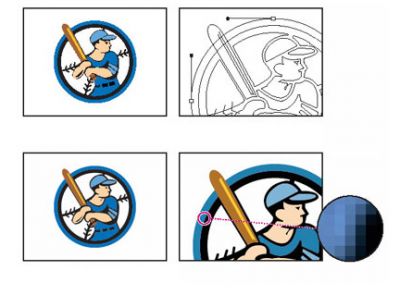
Trong bài học trước bạn đã học cách làm thế nào để sử dụng công cụ Pen để tạo các hình dạng và các đường dẫn đơn giản. Trong bài học này bạn sẽ học các cách sử dụng tiên tiến các đường dẫn và mặt nạ vector để thiết kế một áp phích quảng cáo cho một giải thi đấu golf. Bạn sẽ học cách làm thế nào để thêm văn bản vào trong ảnh bằng kết hợp thông tin trận đấu.
Trước khi bắt đầu bài học, bạn hãy thiết lập chế độ mặc định cho Photoshop. Xem “Restoring default preferences” ở trang 5.
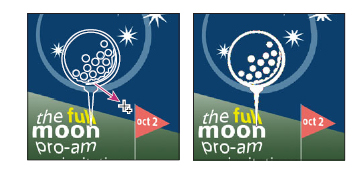
Bạn sẽ bắt đầu bài học bằng cách xem trước file ảnh kết thúc, là một ví dụ áp phích quảng cáo cho giải đấu môn golf vào mùa thu.
1. Khởi động Photoshop
Nếu như có thông báo xuất hiện hỏi liệu bạn có muốn đặt chế độ mầu không, chọn No.
2. Chọn File > Open và mở file 10End.psd trong thư mục Lessons/Lesson10.
Nếu có thông báo xuất hiện hỏi liệu bạn có muốn cập nhật các lớp văn bản, chọn Update.
Chú ý: Thông báo “update text layers” có thể xảy ra khi chuyển các file trong máy tính, đặc biệt là giữa Window và Mac OS.
3.Khi bạn xem xong file 10End.psd, hãy để nó mở để bạn có thể tham khảo.

Bây giờ bạn sẽ bắt đầu bài học bằng các tạo một tài liệu mới
Tạo ra nền áp phích.
Nhiều áp phích thiết kế để có thể biến đổi như lên hoặc xuống, trong khi chứa t/c giòn (?). Bạn có thể tạo các hình dạng với đường dẫn và sử dụng mặt nạ vector để điều khiển những gì bạn muốn xuất hiện trong áp phích.
Thêm một hình dạng mầu vào nền.
Bạn sẽ bắt đầu tạo nền cho ảnh áp phích.
1. Chọn File > Open và chọn file 10start.psd trong thư mục Lessons / Lesson10.

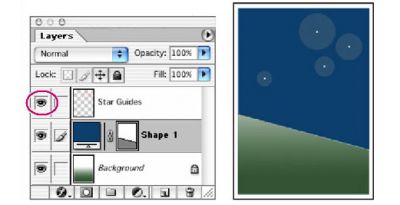
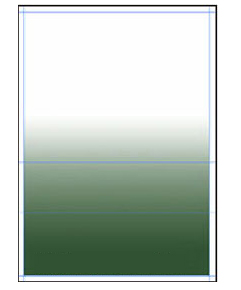
Một số việc trên file đã được làm cho bạn; bức ảnh đã có sẵn lớp nền được tô bởi một gradient màu xanh và hàng loạt các đường hướng dẫn ngang, dọc. Các đường kẻ này khoá các vị trí (nếu bạn không thấy chúng, chọn View > Show, và chắc rằng lệnh Guides đang được chọn, hoặc bây giờ bạn chọn nó)
2.Chọn View > Rulers, để hiển thị thước ngang và dọc.
3. Kéo palette Paths ra khỏi nhóm palette Layer. Khi bạn sử dụng hai palette này thường xuyên, thì sẽ rất tiện lợi nếu chúng được phân ra.
4. Trong palette Color, chọn RGB của mầu nền trước (foreground) thành một màu xanh có chiều sâu bằng cách gõ giá trị R=0, G=80, B=126.
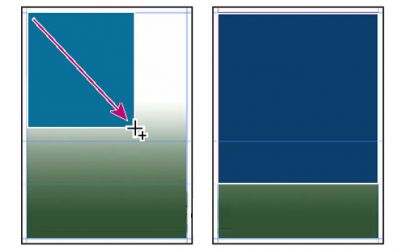
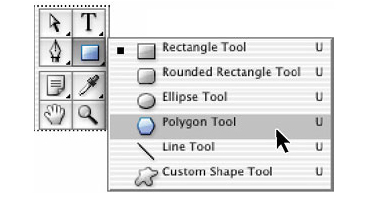
5. Trong hộp công cụ, chọn công cụ Rectangle, sau đó trên thanh công cụ Option bạn chắc chắn rằng chọn lựa Shape Layers đang được chọn.
6. Kéo một hình chữ nhật từ điểm giao nhau trên cùng bên trái tới đường kẻ thứ 3 và lề bên phải của trang.
Bạn đã tạo một hình chữ nhật được tô bằng màu xanh.(Nếu bạn không đạt được kết quả này, hãy chắc chắn bạn đã chọn công cụ Rectangle nó nằm dưới công cụ Type trong hộp công cụ và bạn cũng phải chắc rằng chọn lựa Shape Layers đang được chọn trong thanh công cụ option).
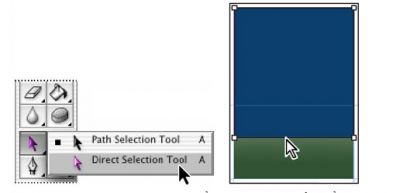
7. Trong hộp công cụ chọn công cụ Direct Selection, ẩn dưới công cụ Path Selection và nhấn bất kì chỗ nào trên đường dẫn của hình chữ nhật mầu xanh để chọn đường dẫn. Các ô điều khiển sẽ xuất hiện ở 4 góc của hình chữ nhật.
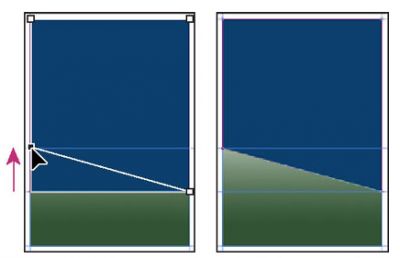
8. Chọn ô điều khiển phía dưới bên trái của hình dạng màu xanh, cẩn thận chọn các ô điều khiển, không phải là từng đoạn đường dẫn.
9. Giữ Shift và kéo ô điều khiển hướng lên (khoảng 4 inch theo đánh dấu trên thước kẻ) và nhả chuột khi ô điều khiển chạm tới đường dẫn.
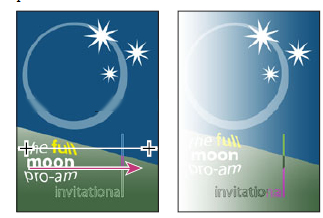
Bây giờ viền phía dưới của hình dạng màu xanh dốc xuống từ bên trái tới bên phải.
10. Chọn View > Show > Guides để ẩn các đường hướng dẫn, vì bạn đã kết thúc việc dùng chúng trong bài tập này. Bạn sẽ dùng Ruler một lần nữa cho nên bạn chưa cần phải ẩn chúng.
11. Ấn bất kì chỗ nào phía trong hoặc phía ngoài hình chữ nhật trên cửa sổ ảnh để bỏ chọn path và ẩn các ô điều khiển.
Chú ý là cái ô giữa hình chữ nhật màu xanh nước biển và nền mầu xanh lá cây sẽ có chất lượng thô (?). Những gì mà bạn nhìn thấy ở chính các đường dẫn sẽ không được in ra. Đây là một đầu mối trực quan mà lớp Shape1 vẫn được chọn.
Về Shape Layers.
Các lớp hình dạng có 2 thành phần là : fill và shape. Thuộc tính tô (fill) xác định mầu, các mẫu và độ mờ đục của lớp. Hình dạng là một lớp mặt nạ

Loại bớt shape từ shape layer
Sau khi tạo lớp hình dạng, bạn có thể đặt tuỳ chọn thành loại bỏ các vùng chọn mới từ đồ hoạ vector. Bạn cũng có thể sử dụng công cụ Path Selection và công cụ Direct Selection để di chuyển, thay đổi kích thước và soạn thảo các hình dạng. Bạn sẽ thêm một vài ngôi sao vào trong “bầu trời”(hình chữ nhật mầu xanh mà bạn đã tạo) bằng cách loại bỏ một số ngôi sao từ hình dạng mầu xanh. Để giúp bạn định vị các ngôi sao, bạn sẽ dùng layer Stars Guides, mà đã được tạo sẵn cho bạn. Bây giờ layer đó đang ẩn.
1.Trong palette Layer, ấn vào hộp bên trái của layer Stars Guides để hiển thị biểu tượng con mắt của layer (nhưng layer Shape1 vẫn được chọn). Layer Stars Guides bây giờ đã hiện lên trong cửa sổ màn hình.
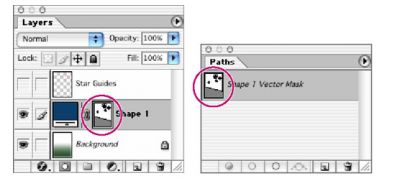
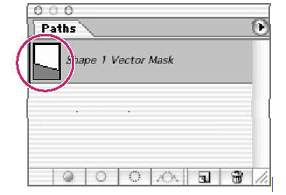
2. Trong palette Paths chắc chắn rằng Shape1 Vector Mask đã được chọn.

3. Trong hộp công cụ chọn công cụ Polygon, ẩn dưới công cụ Rectangle.

4. Trong thanh công cụ Option, chọn theo hướng dẫn sau :
· Trong hộp Sides gõ giá trị 9 và ấn Enter.
· Ấn vào mũi tên chọn lựa (ở bên trái của hộp Slides) để mở ra Polygon Options. Đánh dấu vào chọn lựa Star và gõ 70% vào ô Indent Sides By, sau đó ấn bất kì chỗ nào bên ngoài Polygon Options để đóng nó.
· Chọn tuỳ chọn Subtract From Shape Area hoặc ấn dấu nối hoặc trừ để lựa chọn nó với một phím tắt bàn phím. Con trỏ của công cụ polygon xuất hiện bây giờ như một dấu cộng với một dấu trừ nhỏ ở dưới.

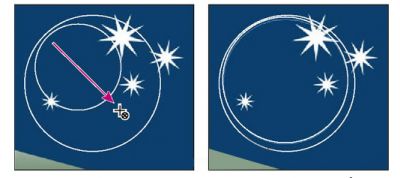
5. Di chuyển con trỏ của công cụ Polygon qua vùng giữa của các điểm mầu trắng và kéo ra ngoài cho đến khi đỉnh của viền tia sáng mờ dần.
Khi bạn thả chuột ra, hình dạng ngôi sao sẽ xuất hiện với mầu trắng. Tuy nhiên đây không phải là tô mầu và mầu trắng bạn nhìn thấy là mầu nền của lớp phía dưới nó. Nếu lớp nền có một ảnh khác, pattern, hoặc mầu thì bạn sẽ không nhìn thấy phía trong của ngôi sao.
6. Lặp lại bước 5 cho ba điểm trắng để có tổng cộng là bốn ngôi sao.
Chú ý là tất cả cá ngôi sao đều có viền ngoài, để nhắc nhở bạn là các hình này đang được chọn. Một biểu hiện khác để biết các hình đang được chọn là biểu tượng mặt nạ vector Shape1 sáng lên trong palette Layer.
7. Trong palette Layer, chọn biểu tượng con mắt của layer Stars Guides để ẩn nó.
Chú ý : Các biểu tượng thu nhỏ được thay đổi như thế nào trong palette. Trong palette Layer các biểu tượng thu nhỏ bên trái nhu là chính nó, nhưng biểu tượng mặt nạ vector trong cả palette Layer và palette Path hiện ra một hình dạng mầu xanh nghiêng để biểu diễn hình dạng ngôi sao.
Bỏ chọn Path:
Bỏ vùng chọn đường dẫn thỉnh thoảng là cần thiết để bạn nhìn thấy thanh công cụ option khi bạn chọn một công cụ vector. Việc này cũng giúp bạn có thể nhìn thấy chắc chắn các hiệu ứng không rõ nếu một đường dẫn đang sáng. Trước khi làm mục tiếp theo trong bài học bạn phải chắc chắn rằng tất cả các đường dẫn đã được bỏ.
1.Chọn công cụ Path Selection, thường được ẩn dưới công cụ Direct Selection.
2.Trong thanh công cụ option, ấn vào nút Dismiss Target path.

Vẽ các đường path
Bạn sẽ thêm nhiều phần tử vào trong áp phích, nhưng bạn sẽ làm việc với chúng trên các layer khác nhau. Xuyên suốt bài học này, bạn sẽ tạo layer mới để có thể vẽ, soạn thảo, paste và định vị lại vị trí của các phần tử trên một layer mà không ảnh hưởng tới các layer khác.
1.Trong palette Layer chọn New Layer ở phía dưới của palette để tạo một layer mới.
Một layer mới có tên là Layer1, xuất hiện bên trên của layer Shape1 trong palette Layer và tự động được chọn.
2.Chọn công cụ Ellipse, mà ẩn dưới công cụ Polygon.
3. Trong thanh công cụ option, chọn tuỳ chọn Paths.
4. Bắt đầu kéo công cụ ellip từ khu vực phía trên bên trái của tấm áp phích sau đó giữ Shift để tiếp tục kéo. Nhả chuột khi hình tròn gần tới viền dưới của hình dạng mầu xanh.
5. Trong thanh công cụ option chọn tuỳ chọn Exclude Overlapping Paths Area.

6. Giữ Shift và vẽ hình tròn thứ hai trong hình tròn thứ nhất.
7. So sánh cỡ và vị trí của các hình tròn mới vẽ với file 10End.psd và chắc chắn những thay đổi cần thiết :
· Để di chuyển hình tròn, chọn nó bằng công cụ Path Selection và kéo hình tròn tới vị trí khác (Nếu cần chọn View > Snap To > Guides để có thể di chuyển hình tròn chính xác tới nơi bạn muốn).
· Để thay đổi kích thước hình tròn, chọn nó bằng công cụ Path Selection và chọn Edit > Free Transfrom Path, sau đó giữ Shift và kéo một ô điều khiển ở góc để thay đổi kích thước mà không bóp méo nó. Khi kết thúc, bạn ấn Enter để áp dụng sự biến đổi.
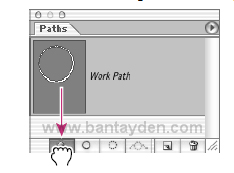
Chú ý: Trong palette Path chỉ có Work Path mới xuất hiện vào lúc này. Mặt nạ vector Shape1 được tạo với layer Shape1. Kể từ bây giờ bạn sẽ không làm việc trên layer Shape1, mặt nạ vector sẽ không xuất hiện trong palette Path. Trong palette Path, biểu tượng thu nhỏ hiện ra hai đường dẫn con với vùng mầu trắng giữa chúng.
Những điều nên biết thêm về Work Path
Khi bạn vẽ một Shape trong PTS, Shape đó thực chất là một mặt nạ vector nó xác định những vùng nằm trong nó sẽ là màu của nền trước. Đó là lý do vì sao bạn lại thấy có hai thumbnail xuất hiện trong Layer Palette cho mỗi một Shape Layer: Một cái cho màu của layer đó và cái còn lại cho chính hình Shape (được xác định bởi Layer Mask).
Work Path hiểu nôm na là dạng "shape cho thuê" nó hoạt động độc lập và có tính năng cơ bản như một Vector Mask trên layer. Bạn có thể sử dụng work path nhiều lần để áp dụng cho một vài layer khác nhau. Nguyên lý này khác biệt với nhiều ứng dụng đồ hoạ có sử dụng hình vector khác như là Adobe Illustrator, cho nên nếu bạn quen dùng những phần mềm đồ hoạ này, bạn sẽ phải mất chút xíu thời gian để làm quen với nó. Nhưng thưc ra bạn có thể dễ dàng hiểu được nguyên lý này nếu bạn cứ quan niệm rằng trong PTS nguyên lý của nó gần giống như những kỹ thuật xử lý ảnh cổ điển có trong thực tế vậy. Khi ánh sáng chiếu qua lăng kính của máy ảnh, nó sẽ xác định hình dạng, màu sắc và độ rõ mờ của phim âm bản, và sau đó trong phòng tối phim âm bản sẽ lại xác định những vùng nào của giấy in ảnh sẽ được rửa ra với màu sắc và độ sáng tối khác nhau.
Path Palette chỉ hiển thị hai loại Path: loại thứ nhất bao gồm tất cả những Vector Path có liên quan đến layer đang được chọn, còn loại thứ hai là Work Path - nếu tồn tại - thì nó có thể được áp dụng cho bất cứ layer nào bởi vì Vector Path được tự động link đến layer khi bạn tạo ra nó, nó sẽ Transform hoặc layer hay Vector Path (như là định lại kích cỡ hoặc bóp hình) vì cả hai layer và Vector path đều thay đổi. Không giống như Vector Path, Work Path không được liên kết với một layer cụ thể nào, cho nên nó xuất hiện trong Path Palette của layer nào mà nó đang được chọn
Chú ý : Có thể là rất khó để nhìn các biểu tượng thu nhỏ. Để mở rộng chúng, chọn Palette Option trên Menu Palette Path và chọn cỡ biểu tượng lớn hơn.
Kết hợp đường Path vào filled shapes
Nhiệm vụ kế tiếp của bạn là định nghĩa hai đường tròn thành các phần tử riêng lẻ, bởi vậy bạn có thể thêm mầu sắc cho chúng.
1.Dùng công cụ Path Selection, chọn một đường tròn sau đó giữ Shift và chọn đường tròn thứ 2. Cả hai vùng chọn đường dẫn đã được chọn.
2.Trong thanh công cụ option, ấn vào nút Combine.
Nút Combine bây giờ mờ đi vì có hai đường dẫn được xử lý trên một shape.
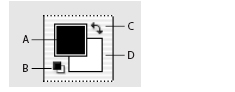
3.Trên thanh công cụ, ấn nút Default Foreground and Background Colors ở phía trái bên dưới của hai biểu tượng mầu lớn và thay đổi chúng thành đen và trắng.

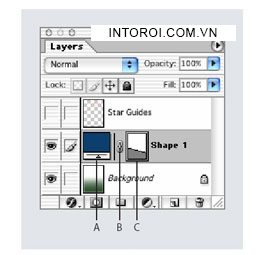
A: Nút đổi màu nền trước
B. Nút màu mặc định của nền trước và nền sau
C. Hoán đổi vị trí màu mặc định nền trước nền sau
D. Nút đổi màu nền sau
4. Cũng trong thanh công cụ, ấn nút Switch Foreground and Background Colors, bởi vậy mầu trước thành mầu trắng và mầu phía sau thành mầu đen.
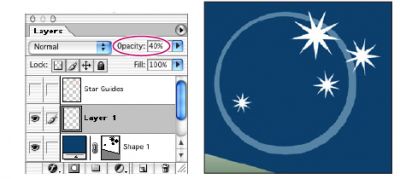
5.Trong palette Path kéo work path tới nút Fill Path With Foreground Color ở phía dưới của palette.

6. Trong palette Layer, thay đổi Opacity thành 40%, bằng cách gõ giá trị hoặc ấn vào mũi tên để mở một cửa sổ với con trượt và di chuyển nó.
Bạn có thể thử thay đổi giá trị Opacity để so sánh kết quả.
7. Nếu như hình tròn vẫn được chọn, ấn nút Dismiss Target Path trong thanh công cụ option, sau đó chọn File > Save.
Nếu không thích cách thể hiện hình dạng ngôi sao trong layer Shape1, khu vực giữa hai hình tròn trên Layer1 sẽ được tô mầu trắng. Do vậy bạn không thể thay đổi độ mờ đục của khu vực mầu trắng. Ví dụ, nếu bạn có kinh nghiệm với việc tăng độ mờ đục cho layer Shape1, hình dạng mầu xanh có thể trở nên trong suốt, nhưng ngôi sao vẫn có một mầu trắng cứng cáp như cũ vì mầu của nó trên Layer1 ở phía dưới.
Làm việc với công cụ Type
Trong Adobe Photoshop, bạn có thể tạo hoặc soạn thảo văn bản trực tiếp trên màn hình và thay đổi nhanh chónh font chữ, kiểu chữ, cỡ chữ và mầu của nó. Bạn có thể áp dụng thay đổi từng kí tự riêng và đặt định dạng cho toàn bộ đoạn. Trong một phần của bài học này, bạn sẽ học cách làm việc với văn bản bằng cách thêm văn bản vào như là logo của bạn.
Khi bạn nhấp vào ảnh bằng công cụ Type để chèn vào một điểm thì công cụ Type đang ở chế độ soạn thảo. Sau đó bạn có thể enter và soạn thảo lại các kí tự trên lớp hiện thời; tuy nhiên bạn phải cam kết soạn thảo trên layer hoặc từ chối chúng trước khi bạn thực hiện các thao tác khác, mà có thể làm nó bằng một vài cách.
Nếu bạn chọn công cụ khác trong hộp công cụ, văn bản của bạn sẽ tự động được thay đổi. Hoặc trên thanh công cụ option, bạn chọn nút Commit Any Current Edits để áp dụng văn bản đã được soạn thảo hoặc ấn Cancel Any Current Edits để từ chối chúng.
Thêm văn bản vào ảnh trong chế độ soạn thảo.
Nhiệm vụ đầu tiên của bạn là định dạng văn bản trong ảnh.
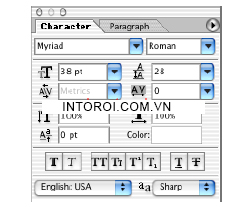
1.Chọn công cụ Type, sau đó chọn Window > Character để mở nhóm pallete Character.
2.Trong palette Character chọn theo các tuỳ chọn sau :
· Chọn font Sans serif
· Kiểu font, chọn Roman (thỉnh thoảng được gọi là Plain hoặc Regular tuỳ theo nhóm font bạn sử dụng).
· Cỡ font để cỡ 38.
· Với leading để 28

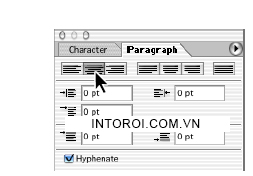
3.Trong nhóm palette Character chọn tab Paragraph, sau đó chọn chế độ canh chỉnh là Center Text.

Chú ý là các tuỳ chọn Character và Paragraph thường sẵn có trong thanh công cụ option.
4.Trong thanh công cụ chắc chắn rằng mầu trước (foreground) là mầu trắng.
Thử dùng phím tắt trên bàn phím để thiết lập mầu mặc định; đầu tiên ấn D, thao tác này giống với nút Default Foreground and Background Colors trên thanh công cụ để thiết lập lại mầu mặc định là đen và trắng. Sau đó ấn X, thao tác này giống nút Switch Foreground and Background Colors để chuyển mầu mặc định từ đen và trắng thành trắng và đen.
5. Chọn công cụ Type và gõ :
the full
moon
pro-am
6.Nháy đúp vào từ Moon để chọn nó và dùng thanh công cụ option hoặc nhóm palette Character để đặt cỡ font là 48.
7. Chọn File > Save.

Styling và wrapping text.
Để tạo được hình cầu, bạn phải thay đổi hình dạng của dòng chữ để nó trở thành hình mặt trăng tròn. Sau khi bạn đã Wrap chữ lại rồi, bạn sẽ tiếp tực chỉnh sửa nó với công cụ Type nếu cần thiết. Trước khi bắt đầu hãy chọn layer "the full moon pro-am"
1.Với công cụ Type vẫn được chọn trong hộp công cụ, chọn nút Create Wrapped Text trên thanh công cụ option để mở hộp thoại Wraped Text
2.Trong menu tự chọn Style, chọn Inflate và ấn OK để đóng hộp thoại với các tuỳ chọn khác để mặc định.
3. Kéo công cụ Type để chọn từ Moon và full
4.Trong palette Character hoặc thanh công cụ option, chọn font chữ đậm.
5.Nháy đúp vào từ full để chọn nó (không chọn từ moon).
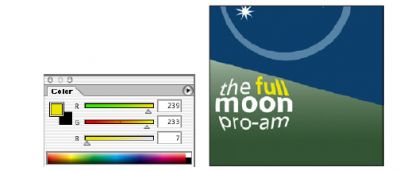
6.Trong palette Color, chọn màu vàng tươi bằng cách đặt các giá trị sau: R=239, G=233, B=7.
7.Trong thanh công cụ option, ấn nút Commit Any Current Edits để bỏ chọn văn bản mà bạn muốn xem kết quả.
8.Chọn File > Save.
Khi chọn nút Commit Any Current Edits, bạn bỏ chọn văn bản. Tuy nhiên không có nghĩa là hoàn toàn kết thúc văn bản. Bạn vẫn có thể chọn lại nó lần sau bằng công cụ Type và chỉnh sửa nó.
Thêm một layer text mới
Đây là một bài tập nhỏ về việc dùng văn bản bằng cách thêm một từ khác vào áp phích.
1.Trong palette Layer chọn Layer1
2.Với công cụ Type vẫn được chọn, ấn nút Default Foreground and Background Colors để thiết lập mầu thành đen và trắng (hoặc ấn T và D để thực hiện chúng).
3.Trong palette Charater, chọn font Sans serif, kiểu font là Roman, cỡ font là 36 , leading là 28.
4. Ấn bất kì chỗ nào trên ở phía trên áp phích và gõ từ invitational .
Từ này sẽ xuất hiện với mầu chữ là mầu đen trên cửa sổ màn hình. Trong palette Layer nó có tên là layer2 ở trên layer1.
5.Chọn công cụ Move và kéo từ invitational tới giữa phía dưói của cửa sổ màn hình, dưới khối văn bản “the full moon pro-am”.
Chú ý đổi tên layer từ layer2 thành invitational trong palette Layer.
6. Đóng nhóm palette Character.
7.Chọn File > Save.

Tạo một Work Path từ layer chữ
Bây giờ, từ invitational xuất hiện trong lớp văn bản, nó không phải là Work path. Sau khi bạn sử dụng layer chữ để tạo Work Path bạn có thể nhớ lại Work Path và vận dụng cho bất kì đường dẫn khác, vì nó là một đường dẫn vector.
1.Trong palette Layer chắc chắn rằng layer invitational đang được chọn, sau đó vào Layer > Type > Create Work Path.
Trên palette Path chú ý rằng một Work path mới đã xuất hiện bao gồm biểu tượng thu nhỏ của văn bản “invitational”.
2.Trong palette Layer chọn layer invitational và kéo nó tới nút Delete Layer, ở phía dưới palette và chọn File > Save.
Bây giờ chỉ có đường viền bên ngoài từ invitational.

Tạo một Work Path từ layer chữ thay đổi từ lớp văn bản gốc mà không ảnh hưởng tới toàn bộ văn bản. Bạn vẫn có thể dùng công cụ Type để chọn và thay đổi nó. Tuy nhiên nếu bạn dự định dùng Work Path để vận dụng hình dạng của văn bản, bạn sẽ không muốn giữ lớp “invitational” vì nó xuất hiên trong áp phích. (?)
Thay đổi sự xuất hiện của Work Path.
Bây giờ bạn có thể bắt đầu làm việc với một Work Path mới như là hình dạng vector. Bạn sẽ dùng công cụ Direct Selection, đây là công cụ có thể soạn thảo bất kì đường path nào.
1.Phóng to màn hình lên cỡ 200 hoặc 300% để bạn có thể nhìn thấy chi tiết chữ L trong từ invitational và tối thiểu là 1 inch hình dạng màu xanh.(?)
2.Trong hộp công cụ chọn công cụ Direct Selection, thường ẩn dưới công cụ Path Selection.
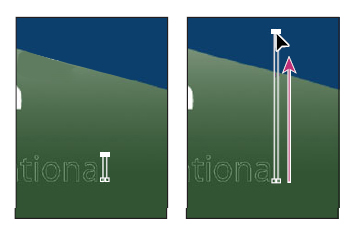
3.Trong cửa sổ màn hình, ấn một phần chữ L trong vùng đường dẫn.
4.Chọn hai điểm trên đỉnh của chữ L bằng cách ấn vào một điểm sau đó giữ Shift và ấn vào điểm khác( Điểm này xuất hiện như 1 khối rắn khi bạn chọn và như một khối rỗng khi bạn không chọn).
5.Bắt đầu kéo hai điểm hướng lên và giữ Shift để di chuyển, dừng lại khi chữ L thẳng ra, tới phía dưới viền của hai hình tròn đã tạo. Chữ L bây giờ cao hơn 5 hoặc 6 lần chữ gốc.

6. Ấn vào bên ngoài Work Path để bỏ chọn nó, sau đó thay đổi kích thước một lần nữa để bạn có thể nhìn thấy toàn bộ tấm áp phích. Để chuyển nhanh về chế độ xem 100%, nháy đúp vào biểu tượng công cụ Zoom trên hộp công cụ. Để thay đổi thành chế độ xem Fit On Screen nháy đúp vào biểu tượng Hand trên hộp công cụ.
7. Chọn File > Save.
Thêm một lớp Gradient.
Bây giờ phần tử invitational chỉ đơn thuần là Work Path, không có gì hiện ra khi in cả. Để xử lý cho nó xuất hiện trên tấm áp phích, bạn sẽ tạo một lớp gradient để có thể kết hợp với Work Path.
1.Trong palette Layer, ấn nút New Layer để tạo một layer mới có tên là layer2.
2.Trong hộp công cụ, chọn công cụ Gradient.
3. Thiết lập mầu foreground thành mầu trắng và background thành mầu đen bằng cách ấn D để thiết lập về chế độ mặc định đen và trắng sau đó ấn X để chuyển mầu foreground thành trắng và background thành đen.
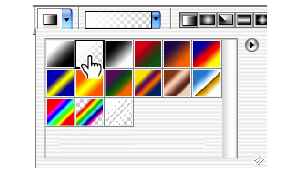
4.Trong thanh công cụ option ấn mũi tên đổ xuống để mở ra hộp gradient.
5.Chọn gradient thứ hai trong dòng đầu tiên (Foreground To Transparent) và sau đó ấn Enter.

6.Kéo công cụ gradient từ trái qua phải của bức ảnh.

Gradient sẽ bao phủ toàn bộ bức ảnh, với lớp nằm dưới sẽ hiện ra các vùng trong suốt.
Áp dụng Work Path thành một lớp dùng mặt nạ vector.
Work Path “invitational” chưa được áp dụng cho bất kì layer nào. Bây giờ bạn sẽ dùng nó để tạo mặt nạ vector cho layer gradient, giới hạn vùng hiện ra cho công cụ gradient tô vào bên trong cuat hình dạng văn bản.
1.Trong palette Path chắc chắn rằng Work Path đang được chọn
2.Chọn Layer > Add Vector Mask > Current Path
Work Path trở thành một lớp mặt nạ mới, thể hiện bằng một biểu tượng thu nhỏ trên layer2 trong palette Layer và trong palette Path, nơi mà mặt nạ được thấy như “Layer 2 Vector Mask”. Mặt nạ bây giờ sẽ ẩn gradient trong tất cả các vùng ảnh trừ vùng bên trong hình dạng chữ của từ invitational.
3.Chọn công cụ Path Selection, ẩn dưới công cụ Direct Selection và sau đó ấn nút Dismiss Target Path trong thanh công cụ option để bỏ chọn tất cả đường dẫn.

Chú ý : Bạn cũng có thể ấn vào vùng trống phía dưới đường dẫn trong palette Path để bỏ chọn tất cả đường dẫn.
4.Trong palette Layer ấn vào biểu tượng liên kết trong Layer2 để không liên kết đường path từ layer gradient.
5. Chọn công cụ Move và kéo từ trái qua phải của bức ảnh để điều chỉnh vị trí của gradient trong layer mặt nạ. Khi bạn cảm thấy vừa ý, chọn File > Save.
Tạo một cái cờ và thêm văn bản.
Trong mục này bạn sẽ tạo một hình tam giác màu đỏ tươi để làm một cái cờ trên một layer và văn bản trên một layer riêng biệt. Trước khi bắt đầu bạn chắc chắn rằng layer1 đang được chọn trong palette Layer.
1. Trong palette Layer, chọn layer2 và ấn nút New Layer, để tạo một layer khác là layer3.
2. Chọn công cụ Polygon, ẩn dưới công cụ Ellipse.
3. Trong thanh công cụ option, làm theo hướng dẫn sau :
· Chọn Fill Pixel, nút thứ ba gần cuối bên trái của thanh công cụ.
· Ấn vào mũi tên (bên cạnh hộp Sides) để mở ra Polygon Options, bỏ đánh dấu tuỳ chọn Star và ấn Enter để đóng nó.
· Trong hộp Sides gõ giá trị là 3.
4. Trong palette Color, đặt mầu foreground là mầu hồng da cam, bằng cách cho R=244, G=128, B=118.
5. Giữ Shift và kéo công cụ Polygon để vẽ một hình tam giác. Chắc chắn rằng hình tam giác đủ to để có thể khít giữa từ invitational và rìa bên phải của bức ảnh và phía bên trái song song với chữ L.
Bạn có thể xoay như khi vẽ để có thể định hướng cho hình tam giác.
6.Chọn công cụ Type và đặt trên thanh option theo hướng dẫn như sau :
· Chọn font giống font sans sarif mà bạn đã dùng với từ invitational.
· Kiểu font chọn là kiểu đậm.
· Cỡ font là 30.
· Màu của chữ là mầu trắng hoặc bạn có thể dùng palette Color hoặc dùng Foreground trên hộp công cụ để chọn mầu trắng.
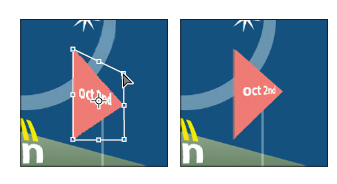
7. Gõ oct 2nd vào bất cứ chỗ nào của bức ảnh, nó sẽ tự động tạo ra một layer văn bản mới (layer4), sẽ xuất hiện ngay lập tức trên layer3.
8. Chọn công cụ Move và di chuyển văn bản “oct 2nd” lên trên hình tam giác.
Khi bạn chọn công cụ Move, layer4 sẽ tự động chuyển tên thành “oct 2nd" trong palette Layer. Văn bản sẽ không khít trong khu vực hình tam giác, nhưng bạn sẽ chỉnh lại nó sau.
9. Với layer “oct 2nd” đang được chọn trong palette Layer, chọn Edit > Free Transfrom. Các ô điều khiển sẽ xuất hiện xung quanh văn bản.
10. Kéo ô điều khiển giữa bên trái và giữa bên phải để điều chỉnh nó vào trong hình tam giác, sau đó ấn Enter.

Kết hợp giữa Merge và Distort layer
Bằng lớp trộn, lớp đường dẫn, các mặt nạ vector, các lớp liên kết, hoặc lớp điều chỉnh, bạn có thể kết hợp một vài lớp thành một và giữ lại kích thước của chúng.
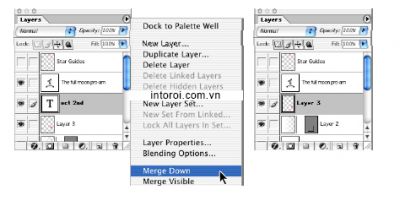
1. Với lớp “oct 2nd” vẫn đang được chọn, mở menu palette Layer và chọn Merge Down.
Layer “oct 2nd” và lớp hình dạng polygon được trộn thành một lớp, là layer3. Từ bây giờ bạn không thể dùng công cụ Type để soạn thảo văn bản “oct 2nd”.
2. Với layer3 đang được chọn Edit > Transfrom > Distort. Để vẽ rút gọn lại, kéo ô điều khiển ở giữa bên phải sang trái cho đến khi chiều rộng của chiếc cờ còn khoảng 1 inch.
3. Kéo ô điều khiển phía trên bên phải xuống dưới và ô điều khiển phía dưới bên phải nhẹ lên trên để nâng cao hiệu ứng của phối cảnh.

4. Ấn Enter (Window) hoặc Return (Mac OS) để áp dụng thay đổi.
5. Dùng công cụ Move và kéo hình tam giác gần phía trên của chữ L trong từ invitational.
6. Chọn File > Save.
Làm việc với shape có sẵn trong PTS
Khi bạn tạo một hình dạng, bạn phải nhớ nó như một custom shape. Bạn có thể load hình dạng trong hộp Custom Shape và sử dụng nó trong vùng khác của ảnh hoặc thậm chí trong dự án Photoshop khác mà không phải vẽ lại hình dạng.
1. Trong hộp công cụ, chọn công cụ Custom Shape, ẩn dưới công cụ Polygon.
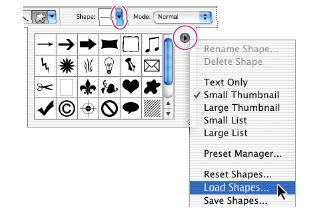
2. Trong thanh công cụ Option, chọn mũi tên thả xuống để để chọn Shape. Sau đó ấn vào mũi tên bên phải của hộp thoại để mở menu palette và chọn Load Shapes.

3. Trong hộp thoại Load, vào thư mục Lessons/Lesson10 trên ổ cứng và chọn file Golfball.csh, sau đó ấn Load.
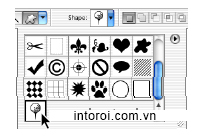
4. Chọn hình Golf-ball ở phía dưới của hộp thoại custom shape (bạn có thể kéo thanh cuộn của hộp thoại xuống dưới để có thể nhìn thấy Shape) và ấn Enter.

5.Trong thanh công cụ option, chọn tuỳ chọn Shape Layers, nút đầu tiên trong ba nút ở phía bên trái thanh công cụ option.
6. Chắc chắn rằng mầu Foreground là mầu trắng (hoặc bây giờ chọn mầu trắng) giữ Shift và kéo theo đường chéo trong cửa sổ ảnh.

Một layer mới, Shape2 tự động được tạo ra.
7. Điều chỉnh shape golf-ball như sau :
· Để di chuyển shape, chọn công cụ Path Selection và kéo nó tới vị trí dưới của cây golf
· Để thay đổi kích thước của shape, chọn Edit > Free Transform, giữ Shift và kéo một ô điều khiển ở góc. Quả golf có thể cao bằng một nửa chiều cao của áp phích.
8.Khi bạn hài lòng với bức ảnh golf-ball, ấn Enter hoặc ấn nút Dismiss Target Path trên thanh công cụ option.
Thêm Layer style vào Shape
Bạn có thể kết thúc dự án này. Nhưng hình dạng golf-ball quá đơn giản, bạn có thể vẽ giống như file kết thúc. Bạn sẽ tạo một kết quả tương tự với rất nhiều nỗ lực để tạo layer style cho custom shape.
1.Trên layer Palette, chắc chắn rằng layer Shape2 đang được chọn.
2. Ấn vào nút Layer Style (f) ở phía dưới của layer palette, và chọn Bevel and Emboss trong menu mở ra.

3. Chắc chắn rằng đánh dấu Preview đang được chọn sau đó di chuyển hộp thoại Layer Style để bạn có thể nhìn thấy sự thay đổi của shape golf-ball.
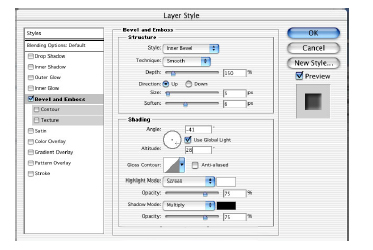
4.Trong mục Structure của hộp thoại Layer Style, dùng thiết lập như sau :
· Đối với Style, dùng Inner Bevel.
· Đối với Technique, dùng Smooth.
· Đối với Depth, gõ hoặc kéo thanh trượt tới giá trị 150%.
· Đối với Direction, dùng Up.
· Đối với Size, gõ 5px.
· Đối với Soften, gõ hoặc kéo thanh trượt tới giấ trị 6px.
Đừng đóng hộp thoại vội.
5.Trong mục Shading của hộp thoại Layer Style, hãy chắc chắn các thuộc tính sau đã được chọn :
· Đối với Angle, dùng –41o.
· Đối với Alititude, dùng 28o.

6.Trong danh sách Style ở phía trái của hộp thoại Layer Style, đánh dấu vào Gradient Overlay. Đừng ấn Ok vội.
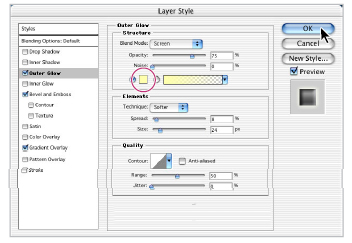
7.Trong danh sách Style, ấn vào Outer Glow, nó sẽ tự động đánh dấu, sau đó chọn các thiết lập ở phía bên phải theo hướng dẫn sau :
· Trong mục Structure, ấn vào mầu để mở ra hộp thoại Color Picker, sau đó chọn một mầu vàng nhạt bằng các thông số sau : R=255. G=255, B=190, rồi ấn OK để đóng hộp thoại Color Picker.
· Trong mục Elements, đặt Technique bằng Softer, gõ 8% cho Speard, và gõ giá trị 27 cho mục Size.
8. Xem lại các thiết lập và ấn OK để đóng hộp thoại.

Mặc dù hộp thoại Layer Style được mở một lần, bạn đã áp dụng 3 kiểu layer style khác nhau : Bevel and Emboss. Gradient Overlay, Outer Glow.
9. Nếu cần, bạn ấn vào vùng trống trong palette Path Shape2 Vector Mask và nhớ công việc của bạn lại.
Chúc mừng, bạn đã hoàn thành việc thiết kế một tấm áp phích quảng cáo.
Câu hỏi ôn tập
1. Sự khác nhau giữa ảnh bitmap và đồ hoạ vector là gì ?
2. Lớp hình dạng làm việc gì ?
3. Các công cụ dùng để di chuyển, thay đổi kích thước của đường dẫn và hình dạng là gì?
4. Công cụ Type có thể tạo hình dạng vector không?
5. Mục đích của các lớp trộn là gì?
Đáp án:
1. Bitmap hoặc hình ảnh được thành lập lên bởi những mạng lưới các Pixel và nó thích hợp với những hình ảnh có tông màu liên tiếp như là hình ảnh hoặc những tác phẩm đồ hoạc được tạo bởi những phần mềm đồ hoạ khác. Đồ hoạ Vector được tạo lên bởi những dạng hình dựa trên những biểu thức toán học và thích hợp cho những tranh minh hoạc, văn bản và những hình vẽ đòi hỏi những đường nét rõ ràng và mịn màng.
2. Một layer Shape lưu trữ những nét vẽ của một dạng hình trong Path palette. Bạn có thể thay đổi nét vẽ của hình bằng cách chỉnh sửa nó Path của nó.
3. Bạn có thể sử dụng cả hai công cụ lựa chọn và công cụ Direct-selection để di chuyển, định kích thước và chỉnh sửa Shape. Bạn cũng có thể chỉnh sửa và định lại kích thước của một Shape hoặc Path bằng cách chọn Edit > Free Transform Path
4. Không! công cụ Type thêm chữ nhưng không phải là hình vector, vào một tấm hình. Nếu bạn muốn làm việc với văn bản như là hình vector, bạn phải tạo một Work Path từ công cụ Type. Work Path có thể là path tạm thời, nó xuất hiện trong Path Palette. Một khi bạn đã tạo được Work Path từ một layer chữ, bạn có thể lưu nó lại và chỉnh sửa nó như một path bình thường. Bạn không thể chỉnh sửa văn bản trong path như là chữ bình thường. Tuy nhiên, layer ban đầu bạn dùng để gõ chữ vẫn nguyên vẹn và có thể chỉnh sửa được.
5. Lệnh Merge gộp một vài layer vào thành một layer để giữ cho kích thước của tài liệu tương đối nhỏ hơn. Khi bạn đã hài lòng với vị trí và kích thước của văn bản, bạn có thể Merge một hoặc nhiều layer lại với nhau để tạo ra những phiên bản khác nhau của file hình của bạn.
![]() Minh hùng
Minh hùng  0988888611
0988888611  minhhung@intoroi.com.vn
minhhung@intoroi.com.vn
Công ty In ấn bao bì Ánh Sao vàng
Địa Chỉ : 178/11 Đường Tô Hiệu ,Phường Hiệp Tân , Quận Tân Phú , Tại TPHCM